들어가는 말
자기소개를 하는 멘트에 저는 “UX측면에 신경을 많이 쓴다.”라고 이야기 합니다. 그런데 어느 날, 답변에 대한 후속 질문으로 “디자이너가 동일한 디자인 파일을 넘겨주었을 때, 개발자는 어떻게 하면 스스로의 역량을 가장 잘 나타낼 수 있을까요?”라는 질문을 받았습니다. 그에 대한 답을 고민하던 중 웹 접근성에 대해 알게되었습니다. 웹 접근성이란 무엇인지 어떤 이점이 있는지 이야기해보려 합니다.
웹 접근성을 영어로 표현하면 “Web Accessibility”라고 하고, 이를 짧게 줄여서 a11y라고 표현하기도 합니다
개발자가 고려할 수 있는 UX
-
성능 최적화
- 이미지 최적화, 지연 로딩(lazy loading), 코드 스필리팅 등으로 사용자가 불편함 없이 빠르게 페이지를 사용할 수 있습니다.
- 에러 처리 및 예외 상황 관리
- 유연한 에러 처리: 사용자가 오류를 겪을 때 적절한 에러 메시지를 제공하고, 입력 오류가 발생했을 때 이를 명확히 알려줍니다.
등등 다양한 요소를 고려하며 똑같은 디자인 파일을 보고 개발을 진행하여도 더 나은 결과를 만들어 낼 수 있을 것입니다.
그러나 여기서 저는 UX를 더 넓은 의미로 보아야할 필요성이 있다고 느꼈습니다. 더 나은 성능에 집중하는 것도 매우 필요하지만, 누구든 어떤 환경에서든 해당 서비스를 충분히 이용해야합니다. 이런 시각에서 개발자고 고려할 수 있는 UX는 어떤 것이 있을까요?
웹 접근성이란?
웹의 창시자는 웹을 “장애에 구애 없이 모든 사람들이 손쉽게 정보를 공유할 수 있는 공간“이라고 이야기했습니다.
이런 개념에서 웹의 정의의 시각에서 본다면 접근성이 매우 중요한 요소로 여겨질 수 있습니다. 접근성이란 남녀노소, 장애 유무와 상관없이 누구든 어디서든 모두가 동등하게 불편 없이 이용할 수 있도록 제품, 서비스, 환경 등을 디자인하는 것을 의미합니다. 누구든지 어떤 상황, 능력에 구애받지 않고 모두에게 동일한 기회가 주어지는 것입니다. 이는 장애인만을 대상으로 한다고 느껴질 수 있지만 실제로는 모바일 장치를 사용하는 사람들을 포함하여 모든 사용자를 대상합니다.
그러면 접근성 중에서도 웹 접근성이라는 요소에 대해서 이야기해보려고 합니다. 웹 접근성은 모든 사용자가 신체적·환경적 조건에 관계없이 웹 사이트에서 제공하는 정보를 동등하게 이용할 수 있도록 보장하는 것을 말합니다. 웹 접근성의 목적은 너무나 긍정적이고, 기업의 이미지에도 좋은 영향을 줄 수 있습니다. 그러나 우리는 웹 접근성이라는 단어에 익숙하지는 않습니다.
이는 아마도 굳이…? 라는 영역에 존재하기 때문일 것입니다.
복잡해지는 코드, 늘어나는 개발 기간 서비스의 성장 등 다양한 요소로 웹 접근성을 처음부터 챙기며 개발하기는 매우 어려운 것이 사실입니다. 그러나 평소 “UX에 관심이 많습니다.” 라는 이야기를 하는 사람으로 웹 접근성이라는 것을 공유드리고 싶어 주제로 삼아보았습니다.
웹 접근성을 높이는 방법(시멘틱 웹)
“상황에 맞는 적절한 태그를 사용해야한다!”라는 이야기는 종종 들어보셨을 것입니다.
시맨틱 태그를 사용하면 웹의 모든 데이터를 기계가 이해할 수 있는 형태로 제작할 수 있게 되며 이를 시맨틱 웹이라고 부릅니다. 시맨틱 웹은 스크린 리더, 화면 돋보기, 음성 인식, 키보드 오버레이 등의 다양한 보조 장치들이 문서를 이해하기 쉽게 해주기 때문에 접근성을 높이는 데 도움이 됩니다.
어떤 상황에 있던 누구든 사용할 수 있는 웹을 위해서는 상황에 맞는 적절한 태그를 활용하는 시맨틱 웹으로 개발하는 것이 무작정 div 쌓아가며 개발하는 것보다 더 나은 웹 접근성을 보일 것입니다.
간단한 예시를 살펴보겠습니다.
<div>Play video</div>
<button>Play video</button>
동영상 재생을 위한 버튼을 위 두가지 방법으로 개발했다고 가정해봅시다.
기능은 어찌보면 동일하게 구현 할 수 있을 것입니다. 그러나 button태그를 사용한 것에서는
-
Tab키를 사용하여 요소를 바꿀 수 있다 - Space, Return 또는 Enter 키를 사용해 선택된 버튼을 활성화 가능
이 가능합니다.
만약 div 태그로 구현하였다면 위 부수적인 요소를 구현하기 위해서는 추가적인 코드가 필요했을 것입니다.
적절한 태그를 활용하면, 접근성을 높힐뿐더러 개발이 더 쉬워진다는 장점도 있습니다.
좋은 시멘틱-문자 콘텐츠
<h1>My heading</h1>
<p>This is the first section of my document.</p>
<p>I'll add another paragraph here too.</p>
<ol>
<li>Here is</li>
<li>a list for</li>
<li>you to read</li>
</ol>
<h2>My subheading</h2>
<p>
This is the first subsection of my document. I'd love people to be able to
find this content!
</p>
<h2>My 2nd subheading</h2>
<p>
This is the second subsection of my content, which I think is more interesting
than the last one.
</p>
위 예시처럼 적절한 태그를 활용하여 웹 페이지 마크업을 구성하게 된다면 스크린 리더를 활용하여 페이지를 보다 잘읽을 수 있습니다.
- 콘텐츠를 읽어나가는 동안 스크린 리더가 어떤 것이 헤딩이고, 어떤 것이 문단인지를 알려주면서 각각의 헤더를 읽어줍니다.
- 사용자가 편안한 속도로 탐색을 진행할 수 있도록 하나의 요소가 끝나면 멈춥니다.
- 많은 스크린 리더에서 다음/직전 헤딩으로 이동할 수 있습니다.
- 또한 많은 스크린 리더에서 모든 헤딩의 목록을 제공합니다. 특정 정보를 찾기 위한 편리한 목차로써 활용할 수 있습니다.
와 같은 장점을 제공합니다.
좋은 시멘틱-페이지 레이아웃
페이지를 구성하다보면 Header, Footer, Main, Nav 등등 다양한 태그를 활용합니다.
그러나 div를 쌓아가며 개발하는 경우도 있습니다. 위 두 방법 div를 나열한 레이아웃과 적절한 태그를 활용한 레이아웃의 접근성측면의 차이점은 존재합니다.
이 또한 스크린 리더로 페이지를 읽어본다면 차이를 알 수 있습니다.
div혹은 table을 통해 만든 레이아웃은 컨텐츠를 스크린 리더로 읽을 때 마크 업이 끼어들어 사용자에게 혼란을 줄 수 있습니다. 그러나 적절한 태그를 활용한 곳에서는 그런일이 일어나지 않습니다.
등 적절한 섹션 요소를 사용하는 것이 개발하는 것이 접근성과 유지보수에서의 장점을 제공합니다.
좋은 시멘틱-UI 컨트롤
UI 컨트롤이란, 웹 문서에서 사용자와 상호작용하는 주요 영역들을 의미합니다. 일반적으로 버튼, 링크, 폼 컨트롤 요소들을 포함합니다. UI 컨트롤 접근성에 대한 핵심적인 측면 중 하나는 브라우저가 기본적으로 키보드로 이들을 조작할 수 있도록 한다는 것입니다.
웹을 개발할때 보통은 마우스 클릭을 기본으로 개발을 하게 됩니다. 키보드는 부수적인 요소라는 인식이 꽤나 크게 느껴지곤 합니다. 그러나 키보드만 쓸 수 있는 상황의 사용자가 있다면, 이는 과연 부수적인 요소일까요?
UI 컨트롤의 예시는 다양한 input이 있는 form에서 탭 키를 눌러보면 탭 포커스가 다른 포커스 가능 요소로 이동하는 것을 볼 수 있습니다.
<h1>Links</h1>
<p>This is a link to <a href="https://www.mozilla.org">Mozilla</a>.</p>
<p>
Another link, to the
<a href="https://developer.mozilla.org">Mozilla Developer Network</a>.
</p>
<h2>Buttons</h2>
<p>
<button data-message="This is from the first button">Click me!</button>
<button data-message="This is from the second button">Click me too!</button>
<button data-message="This is from the third button">And me!</button>
</p>
<h2>Form</h2>
<form>
<div>
<label for="name">Fill in your name:</label>
<input type="text" id="name" name="name" />
</div>
<div>
<label for="age">Enter your age:</label>
<input type="text" id="age" name="age" />
</div>
<div>
<label for="mood">Choose your mood:</label>
<select id="mood" name="mood">
<option>Happy</option>
<option>Sad</option>
<option>Angry</option>
<option>Worried</option>
</select>
</div>
</form>
탭을 통해서 각 Input들을 이동할 수 있는 것을 확인할 수 있습니다. 나아가 enter 등을 활용하여 적절한 제출 이벤트를 호출할 수도 있습니다.
UI 컨트롤은 마우스를 못쓰는 상황에서도 적절하게 웹을 사용할 수 있게 합니다.
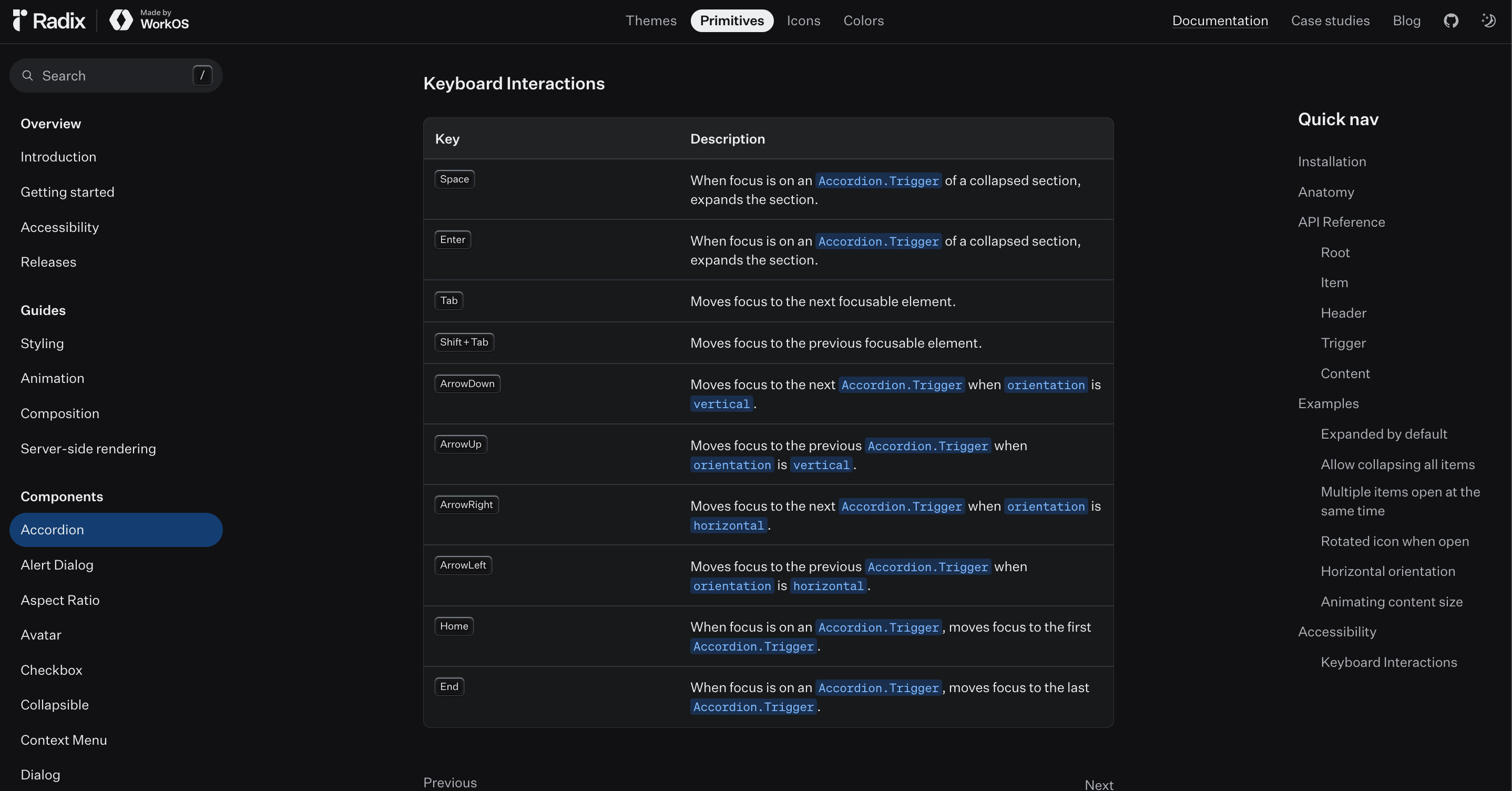
추가적으로radix-ui 등 Headless-ui를 적절하게 활용하면 보다 효과적인 키보드 컨트롤을 지원합니다.
아래는 radix-ui의 아코디언 컴포넌트 문서의 접근성 파트 중 일부입니다.

아코디언 컴포넌트 내에서 다양한 키보드 컨트롤을 제공하고 있습니다.
몇가지 예시로
-
ESC를 통해 모달 등의 페이지 닫기 -
방향키, Tab를 통해 드롭다운 요소 focus 이동
등을 컴포넌트에 맞는 키보스 상호작용을 제공합니다.
접근성이 완벽한 서비스?
“100% 접근성” 은 실현 불가능한 이상이라고 합니다.
어디서나 예외는 존재하고 수 많은 사용자들 중 어떤 사용자는 어떠한 콘텐츠를 사용하기 어렵다고 느낄 것입니다. 그렇지만 할 수 있는 만큼 노력해야 합니다.
몇가지 예시를 들어보겠습니다.
시각적으로 화려한 그래픽을 활용한 웹 서비스
시각적인 어려움을 겪는 사용자를 위한 스크린 리더는 이미지를 읽을 수 없습니다. 따라서 해당 사용자들에게는 중요한 정보가 전달되지 않을 수 있습니다.
⇒ 이미지를 설명하는 alt 속성을 제공하고, 텍스트로 동일한 정보를 전달하려고 하지만, 복잡한 그래픽이나 비주얼 데이터는 그 자체로 완벽하게 전달하기 어려울 수 있습니다.
동적인 콘텐츠나 복잡한 양식을 가진 웹 서비스
드래그 앤 드롭 기능이 포함된 복잡한 대시보드는 마우스를 사용할 수 없는 사람이나 키보드만 사용하는 사용자들에게 불편할 수 있습니다.
⇒키보드 접근성을 개선하고, 드래그 앤 드롭 대신 키보드로 선택할 수 있는 대안을 제공하지만, 인터페이스의 모든 복잡한 기능을 동일한 수준으로 제공하는 것은 어려울 수 있습니다.
모든 사용자를, 모든 접근성을 구축하는 것은 불가능 하겠지만, 할수 있는 만큼의 최대한 노력을 해하고 생각을 해봐야한다는 것이 매우 중요한 포인트가 될 것입니다.
마무리 하는 말
UX를 고려하는 개발에 저는 빠른 로딩, 상황에 따라 밀리지 않는 화면 등만을 고려해왔습니다.
웹 접근성이라는 주제로 테크 블로그를 준비하며 다양한 사람이 서비스를 차별없이 접할 수 있는 것에 대해서 고민해 보았습니다. 단순하게 “적절한 태그를 쓰는 웹이 좋지!”라는 생각에서 시맨틱 웹의 장점도 확실하게 알아 볼 수 있었습니다.
이 글을 읽는 분들도 프로젝트에 적절한 접근성을 제공하여 다양한 사람들이 다양한 상황에서 웹을 접근할 수 있게 고민해 보는 시도를 해봤으면!이라는 바람과 함께 글을 마치겠습니다.
참고:
https://developer.mozilla.org/ko/docs/Learn/Accessibility